Come scegliere i colori di un progetto: la guida definitiva

I colori nella vita hanno sempre dei significati molto importanti e impattano molto sulla psicologia.
Sapevi che il colore dell’abito che indossi indica l’umore che hai?
Conoscendo l’influenza che i colori producono sulla nostra mente si possono capire alcuni aspetti delle persone. I colori hanno una grande importanza anche nel web e nella grafica per la stampa.
Per questo è importante capire in che modo i colori arricchiscono l’esperienza dell’utente quando, per esempio, naviga le tue pagine online, sfoglia la tua brochure, ecc.
I nostri occhi hanno 3 recettori di colori primari che reagiscono esattamente al rosso, verde e blu in egual misura.
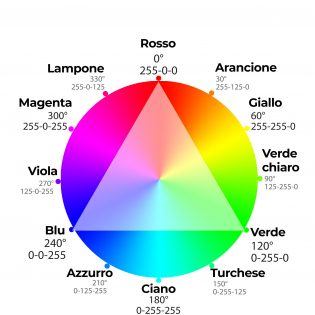
Quella che vedi illustrata qui di seguito, viene chiamata “Ruota dei Colori”.

Schematizzati in un cerchio circoscritto ad un perfetto triangolo equilatero, dove ad ogni vertice del triangolo equivale uno dei tre colori primari (rosso, verde e blu), esattamente ogni 60 gradi a destra o a sinistra avviene la fusione dei due colori primari che formano un colore secondario. Per esempio a 60 gradi tra il colore rosso e quello verde, si formerà un giallo.
Quindi, i tre colori primari sono: rosso, verde e blu.
Tre sono i colori secondari che si formano ogni 60°: giallo, ciano (tonalità del blu) e magenta.
Tra i colori primari e quelli secondari, esattamente al centro (e quindi a 30 gradi da ognuno dei precedenti), si formano i colori terziari come arancione, viola, azzurro e così via.

Ovviamente come avrai tu stesso capito la “Ruota dei Colori Puri” non contiene tutte le varianti di colori visibili all’occhio umano. Per quello entrano in gioco altre 2 criteri di alterazione del colore, e sto parlando della Saturazione e della Luminosità (volgarmente chiamati anche luci ed ombre).
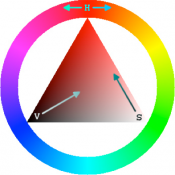
Questo trittico di colori puri, luminosità e saturazione dà vita a quello che è uno dei modelli popolari nella rappresentazione dei colori denominato HSB, in inglese, “tonalità, saturazione e luminosità” (se utilizzi Photoshop e ti sei sempre chiesto cosa significasse quell’acronimo… adesso lo sai 😉 )
La saturazione identifica la vivacità del colore rispetto al suo massimo potenziale (in termini % da 0 a 100), la luminosità si riferisce alla quantità di luce (ovvero di bianco) nel colore (in termini % da 0 a 100). Nei colori puri i valori di luminosità e saturazione sono al massimo. Meno è saturo un colore, più sbiadito appare, finché perde colore totalmente cadendo nella scala di grigi.
Combinando colori puri (detti anche tinte), saturazione e luminosità si possono creare tutti i colori dello spettro luminoso, visibili all’occhio umano.

Prima di continuare, però, voglio metterti a conoscenza di una scioccante verità… il 90% dei grafici e web designer che conosci non ti saprebbe spiegare con la stessa padronanza quello che hai appena letto. Per loro esistono solo colori belli e brutti.
Se anche per un attimo nella tua vita ti sei avvicinato al mondo della stampa su carta, avrai notato che il linguaggio è leggermente differente.
In questo settore infatti viene utilizzato lo schema CMYK (ciano, magenta, giallo e nero) che tradotto viene denominato stampa in quadricromia.

Sul web viene utilizzato uno schema di colori RGB, dall’inglese Red, Green and Blue.
La luminosità e la saturazione, in questo caso, viene determinata dalla potenza elettrica del supporto elettronico (cristalli liquidi, led, ecc.).
Così come puoi vedere nell’immagine, il mix dei colori primari, in egual misura e al loro massimo valore (R: 255, G: 255, B: 255), produce una luce bianca, mentre l’assenza dei tre colori produce il nero.
I colori nel web utilizzano sempre lo schema RGB e vengono rappresentati e codificati, dal browser, in una scala esadecimale ed etichettati con il cancelletto (#). I rossi, verdi o blu sono convertiti in cifre (da 0 a 255) o in caratteri che il computer ogni volta decifra.
In questa scala lo 0, ovvero l’assenza di colore, è rappresentato nel formato esadecimale “00”, mentre il 255, la massima presenza di colore, è rappresentato da “FF”. Gli equivalenti dei colori primari in questa scala, quindi, sono #FF0000 (rosso), #00FF00 (verde) e #0000FF (blu).
Alcune applicazioni grafiche convertono automaticamente HSB in RGB e in una valuta esadecimale, ma se sei un designer solo una profonda conoscenza di entrambi i modelli potrà renderti la vita facile.
La relazione tra i colori puri e lo studio degli effetti che hanno le loro combinazioni è definita: Teoria dei Colori.
La teoria dei colori
Quando si realizza un progetto, online oppure offline, uno dei passaggi fondamentali è la definizione di uno schema di colori da utilizzare.
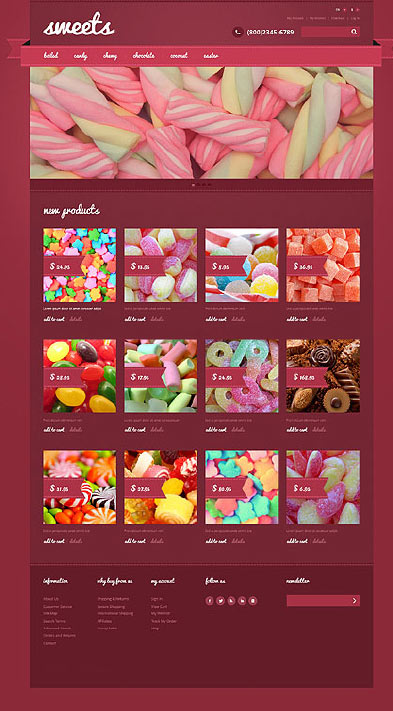
Quando devi creare un sito web solitamente la scelta dello schema di colori (“la palette”) da usare nel sito viene influenzata dai colori del logo; è buona norma, infatti, dare un senso di continuità tra i colori del logo e il sito stesso.
Vediamo insieme una carrellata possibili schemi di colori che potrai utilizzare per la grafica del tuo sito web, ma che in realtà può aiutarti anche nella realizzazione di una grafica per la stampa.
Monocromatico
Una tinta, saturazione e luminosità variabile.


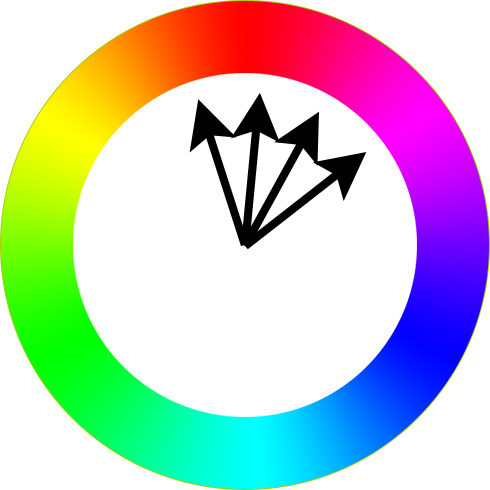
Analoghi
Tinte adiacenti nella ruota dei colori.


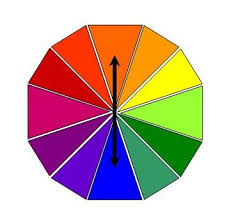
Complementari:
tinte opposte nella ruota dei colori.


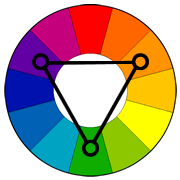
Triade:
tre tinte equidistanti nella ruota dei colori.


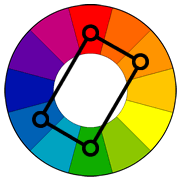
Doppio complementarae (Tetraedrico):
due tinte e i suoi complementari.



Neutrale:
colori tenui.

Accentuato:
colori tenui e un colore con livelli alti di saturazione.

Oltre che rendere il tuo sito web di bell’aspetto, i colori aiutano gli utenti ad utilizzarlo e ad interagire con in contenuti.
Favorisce “l’engagement”.
Questo concetto è molto importante nel Web Design sia per i nuovi che per i vecchi visitatori del tuo sito web.
Ovviamente la scelta dei colori è un fattore molto soggettivo, non ci sono regole prestabilite secondo le quali bisogna per forza utilizzare un determinato colore per un determinato sito. Il punto importante è che tutto deve essere chiaramente distinguibile e comprensibile.
Tutto dev’essere molto chiaro, l’usabilità dev’essere sempre al primo posto.
Una delle peggiori cose che può succedere, è che un nuovo visitatore non riesca a capire come utilizzare il tuo sito e decida di andarsene a cercare le informazioni altrove.
“Gli utenti non hanno tempo da perdere, soprattutto quando non hanno niente da fare nelle prossime 4 ore.”
Andrea Leti
L’utente che si trova sul tuo sito web, deve sì avere una bella impressione grafica, ma bisogna focalizzare l’attenzione massima sull’usabilità del sito web e i colori.
Le convenzioni ricoprono un ruolo fondamentale affinché guidino l’utente passo passo dove tu vuoi che vada e che faccia quello che tu hai deciso.
L’utilizzo del rosso su uno sfondo chiaro attira l’attenzione, come fosse un pericolo, questo perché i colori ci trasmettono effetti psicologici e suscitano emozioni.
Vediamo allora, in dettaglio, quali sono gli effetti trasmessi dai colori, (ho scritto un articolo sulla psicologa dei colori) per poter scegliere con maggiore consapevolezza i colori da utilizzare per le nostre pagine web.
Rosso
Colore della passione, dell’amore. In psicologia simboleggia calore, l’alimentazione ed è molto stimolante. Per molti un colore troppo aggressivo. Simboleggia anche il pericolo, il sangue, il fuoco e la violenza. Il Rosso è il primo colore dell’arcobaleno che i neonati imparano a riconoscere, il primo a cui tutti i popoli hanno dato un nome. Nell’arte paleocristiana rappresentava in concomitanza con il nero il demonio rosso Lucifero.
Arancione
Il Colore dell’accoglienza e dell’ospitalità è percepito come un colore vibrante ed è molto in voga per i siti web poiché simboleggia attenzione, ricerca e studio. Simboleggia inoltre la fiamma, il fuoco, la lussuria.
Giallo
Il colore del Sole simboleggia l’allegria, la felicità, la crescita e l’oro. Può anche simboleggiare disonestà, codardia, tradimento, gelosia, falsità, malattia e azzardo. Suscitando una sensazione d’espansione e spingendo al movimento, il giallo corrisponde ad una condizione di libertà e autosviluppo.
Verde
Simboleggia la natura, ambiente, vita, crescita, fortuna, gioventù, primavera, fertilità ma anche a putrefazione, acido e veleno. L’effetto di stabilità prodotto dal verde rappresenta, da un punto di vista psicologico, i valori saldi che non mutano. La scelta del verde indica inoltre autostima.
Blu
Simboleggia la calma, l’acqua, il cielo, l’armonia, la fiducia, la pulizia e la lealtà. Tristezza e depressione. Fissando a lungo questo colore si produce un effetto di quiete, soddisfazione ed armonia. Basti pensare ad un paesaggio col mare calmo.
Viola
Simboleggia regalità, spiritualità, passione ed amore. Crudeltà, arroganza e pianto. Il viola inoltre è il colore della penitenza. Colore tradizionale della mistica, della spiritualità ma anche della fascinazione erotica, il viola indica l’unione degli opposti, la suggestionabilità.
Rosa
Simboleggia femminilità e gioventù. Il colore preferito dalla maggior parte delle donne di tutto il mondo comunica un messaggio di debolezza e ingenuità.
Bianco
Il colore della purezza. È sinonimo di pulizia, innocenza, spazio, castità, semplicità e pace. Ma anche morte (culture orientali), freddezza e sterilità.
Marrone
Simboleggia neutralità, terra e caldo. Sporcizia. Il forte bisogno, l’indifferenza o il rifiuto verso questa tinta indicano pertanto un preciso atteggiamento verso ciò che è corporeo e materiale e verso i piaceri fisici.
Nero
Associato a potere, eleganza, magia, mistero e notte. Simboleggia anche lutto e morte (culture occidentali), cattiveria, infelicità, tristezza, rimorso e rabbia. Oggi giorno è un colore molto apprezzato nella moda femminile per la sua caratteristica di far sembrare la persona più magra. Nell’arte paleocristiana rappresentava il demonio.
Grigio
Simboleggia neutralità, intelligenza, solidità, pulizia e qualcosa di moderno. Viene anche associato a maturità e tristezza. Lo si sceglie per definire una distanza ed un non coinvolgimento.
Questa guida ti aiuterà a scegliere i colori con un criterio, a prescindere che tu debba realizzare un sito web, un bigliettino da visita, un volantino, un cartellone pubblicitario.
Quando devi scegliere, fidati del tuo stesso pensiero: “Cosa pensi stia bene nel tuo sito e cosa pensi sia meglio per il progetto a cui stai lavorando?”
In questo mondo c’è abbastanza spazio per essere creativi ed unici a modo nostro.
Conclusione

La scelta dei colori, oltre a suscitare un senso di equilibrio estetico, veicola al massimo la percezione che gli utenti si faranno del tuo progetto, del tuo sito web.
Per questo sito web ho utilizzato uno schema colori personalizzato, un mix gradevole di monocromia e bianco nero.
Per questo anche se per molti può sembrare un concetto banale o privo di significato i colori sono veicolo di emozioni.
Per esempio non posso mica obbligarti a chiederti di:
respirare un secondo e… non pensare, non immagina un grande leone con gl’occhi gialli e tutto il corpo…VIOLA! Occhi giallo felino e corpo viola!
Ok! Ora smettila!
Il Leone è arancione non viola!
Adesso condividi questo post con gli amici e poi divertiti con questo strumento: Adobe Kuler Color Wheel.
Ciao e alla prossima











Lorenzo BONACINI ha detto:
La scelta dei colori è fondamentale, ma anche il saper tradurre in preciso colore dal monitor alla stampa è altrettanto importante.
Hai dato molto risalto al web, ma per me che a volte vorrei evidenziare la saturazione e la luminosità e trasferirli esattamente nella stampa, avrei bisogno di altri consigli o suggerimenti.
In ogni caso un bell’articolo e di questo ti faccio i complimenti
Andrea Leti ha detto:
Ciao Lorenzo,
per fare quello che dici bisogna fare un conversione cromatica da RGB a CMYK.
Quando devi lavorare con i file per la stampa il mio consiglio è di lavorare direttamente in CMYK piuttosto che lavorare in RGB in questo modo sai che la resa è quella che vedi.
Quando si lavora con la carta stampata inoltre la “prova di stampa” è sempre una cosa necessaria. La resa a video sarà sempre leggermente diversa perché i monitor che usiamo sono rgb.
Se utilizzi Photoshop qui c’è un articolo di Adobe molto interessante: https://helpx.adobe.com/it/photoshop/using/converting-color-modes.html
Marco Venturi ha detto:
Molto interessante Andrea, se posso chiederlo mi piacerebbe un tua considerazione su colori che uso sul mio sito…
Per un problema di incompatibilità con un plugin di cache, per un certo periodo ho provato a lasciare bianco lo sfondo del tuo fantastico Tema Venusio ma “casualmente” l’abbandono di pagina si è alzato parecchio…
Visto il tema che tratto lo lasciamo così vero?…
A presto ciao Marco
Andrea Leti ha detto:
Ciao Marco, nel tuo caso opterei per semplificare di molto e ridurre il numero dei colori che utilizzi sul sito: TROPPI!
La percezione che trasmette il sito adesso in un certo senso spaventa.
Con queste piccole cose dovresti poter migliorare:
Già con questi dovresti avvertire un miglioramento nel breve periodo.
salvatore ha detto:
Molto interessante, bella ricerca.