Da disegno a vettoriale – Ecco come ho creato TITO!
Ci sono momenti in cui l’ispirazione non arriva e cosi inizi a prendere carta, penna, matita, colori e inizi a fare schizzi per un determinato lavoro. Sono quei momenti in cui senti un blocco mentale, un cerchio alla testa, una limitazione alla tua creatività.
E cosi preso dalla pressione psicologica derivata dallo stress della mancata ispirazione, per far girare le pale della creatività ( ho scritto PALE 🙂 ), inizio a fare tutt’altro cosi a mente libera mi parte l’embolo dello scienziato pazzo.
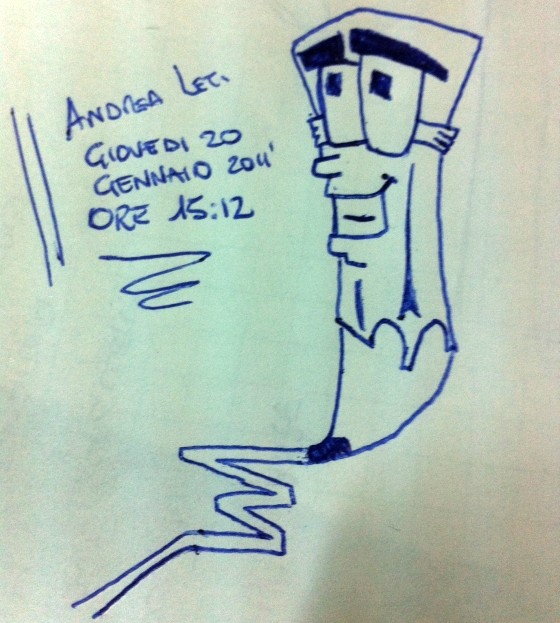
In questa determinata fase, per il quale sarebbe consigliata la presenza di uno psicanalista e uno psicologo, venne fuori l’idea da una semplice matita che ruotava nella mia mano sinistra.
La mia MATITA o per meglio dire ma-TITO 🙂

Da disegno a vettoriale
Una volta digitalizzato TITO con con una semplice foto, importo il file in Illustrator e grazie all’ausilio dello strumento penna inizio a tracciare le mie curve di bezier che poi andranno a formare i singoli elementi del personaggio.
La preparazione del file
Onde evitare di improvvisare ho importato, per prima cosa, il file in Illustrator e impostato subito una trasparenza del 5% per renderlo quasi invisibile ma comunque riconoscibile per tracciare le curve di bezier (comunemente chiamate tracciati) con lo strumento penna.
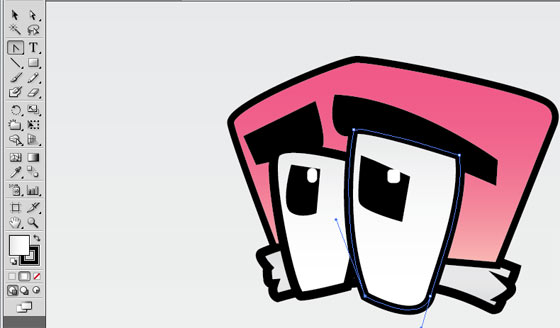
Il disegno degl’occchi
In questa fase ho prestato molta attenzione all’ordine dei livelli per far si che quella determinata zona del corpo fosse identica al disegno.

Il disegno del corpo
Per il disegno del corpo di TITO ho utilizzato ben 7 livelli:
- Il corpo
- La bocca
- Il taglio dei denti
- Il sorriso
- La fossetta del sorriso
- la prima riga nera lunga
- la seconda riga nera sotto il mento
Quest’ultimi ordinati ad hoc mi hanno permesso di ottenere il corpo del personaggio cosi come lo avevo disegnato sul foglietto.

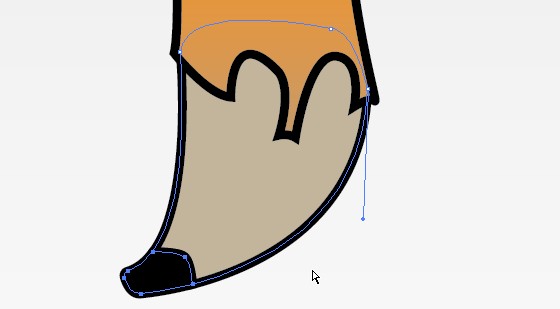
Il disegno del piede
Per realizzare la zona del piede (la punta della matita), ho creato due livelli e li ho elaborati grazie alla palette PATHFINDER (elabora tracciati per illustrator italiano) utilizzando il comando dividi. Ho volutamente realizzato questa parte del corpo in questa maniera per ottenere una precisione maggiore della sagoma e per far si che dividendo i tracciati creati possa in futuro cambiare il colore della punta per creare un nuovo personaggio.

Converrai con me sul fatto che sia del tutto inutile spiegarti come realizzare il disegno del tratto poichè troppo semplice e intuitivo da realizzare.
A lavoro finito ho facilmente realizzato un logo TITO © e successivamente realizzato una piccola vignetta che ti mostro subito.

La vignetta finale

PS. La cosa bella è che poi sulla cover del prodotto che stavo realizzanon NON ho messo TITO. L’ho tenuto per me! 😀












alessandro ha detto:
great 😉
Andrea Leti ha detto:
grazie Alex! 😉
Irene ha detto:
Bello!Mi piace!So bene cosa vuol dire essere bloccata e non riuscire a tirar fuori un’idea valida!E l’unico modo per sbloccarsi è fare tutto tranne quello che dovresti fare!!!Poi dal nulla…ecco l’idea..geniale!
Gioca72 ha detto:
Complimenti un ottimo lavoro, molto molto simpatico
Andrea Leti ha detto:
Ti ringrazio!
Giovanni ha detto:
Moolto Carino!!Complimenti
Andrea Leti ha detto:
Grazie Giovanni!
irene7066 ha detto:
E bravo lo “scienziato pazzo”… e come tale hai prodotto la “creatura” e hai dimenticato di dare il suo nome alla cover… pura sbadataggine o estrema riservatezza per il troppo amore del proprio “pargolo”?? ahah 🙂
Comunque grazie per la condivisione 😉
Andrea Leti ha detto:
confermo l’amore per il mio “pargolo” 😛
luca ha detto:
gran bell articolo sopratutto il personagigo mi piace lo potresti animaren in futuro vedere una matita sul blog che ti guida sarebbe spettacolare
Andrea Leti ha detto:
grazie per l’assit Luca mi metto a lavoro! 😉
luca ha detto:
se wor press lo permette fallo cosi ti fai una mascotte del blog a nche sarewbbe meg,io un a disegno che ti rappresenta sul header del blog sempre animato rende 😉
complimenti per le guide e i corsi che formano i web designer del domani ;).
Rocco Passaro ha detto:
Utile 😉
Fran ha detto:
ahhh… quelle curve che i primi tempi riescono a far impazzire….
Andrea Leti ha detto:
Verissimo…ho imparato ad usarle solo guardando un amico usare Ps
Rossano ha detto:
TITO E’ SIMPATICISSIMO, HUMANPENCIL!!! CIAO
Rossano ha detto:
HAI MAI PENSATO DI FAR DIVENTARE TITO UNA GIF ANIMATA? ASSOCIANDOGLI UN EFFETTO SONORO?
Andrea Leti ha detto:
Non mi servirebbe a nulla.
PS. Scrivi in minuscolo. Sul web il maiuscolo è uguale ad URLARE!! 😉
Agostino ha detto:
Ottimo ma io non ho tutti quei soldi per Illustrator: una guida con software gratis?
Andrea Leti ha detto:
Ciao Agostino, non posso fare guide per tutti i software! 🙂 Ma questo lo sai già…. 😉
Vincenzo ha detto:
Davvero simpatico! grazie per la spiegazione sul come passare dalla carta al digitale in modo professionale 🙂
Wolf ha detto:
…veramente c’è un metodo più “dinamico” per chi vuole un disegno a matita digitalizzato ma che mantenga la freschezza caratteristica del tratto a mano libera…(RIPASSARE il disegno con lo strumento Bézier???? E se il disegno fosse più complicato?!?!)